jsFiddle 은 HTML, CSS, JavaScript 를 바로 테스트해볼 수 있는 코딩 툴이다. 단순 테스트 용도로는 회원가입 없이 사용할 수 있고, 회원가입을 하면 작성한 코드를 저장하고 공유하는 등의 유용한 기능들을 사용할 수 있다.
jsFiddle 회원가입 하기
■ 사이트 링크 : https://jsfiddle.net/
먼저 jsFiddle 사이트로 들어간다.
사이트에 들어간 후 오른쪽 상단에 Sign in 을 클릭한다.
로그인 화면이 나타나는데, 여기서 아래의 Sign up 을 클릭한다.
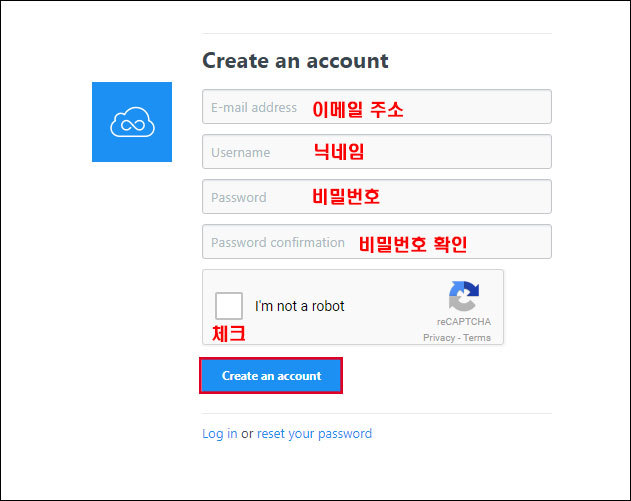
위에 보이는 이메일 주소, 닉네임(아이디로 사용), 비밀번호, 비밀번호 확인에 입력을 하고 아래 체크박스에 체크를 한다. 그리고 Create an account를 클릭한다.
회원가입이 완료되면 위와 같이 로그인된 표시가 나타날 것이다.
jsFiddle 인터페이스
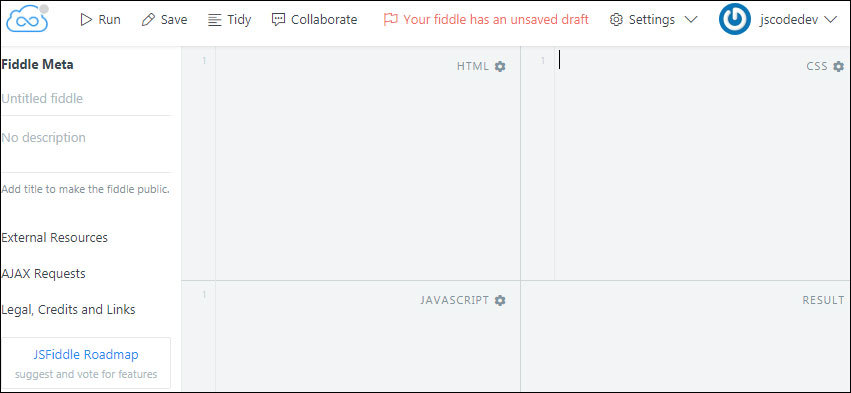
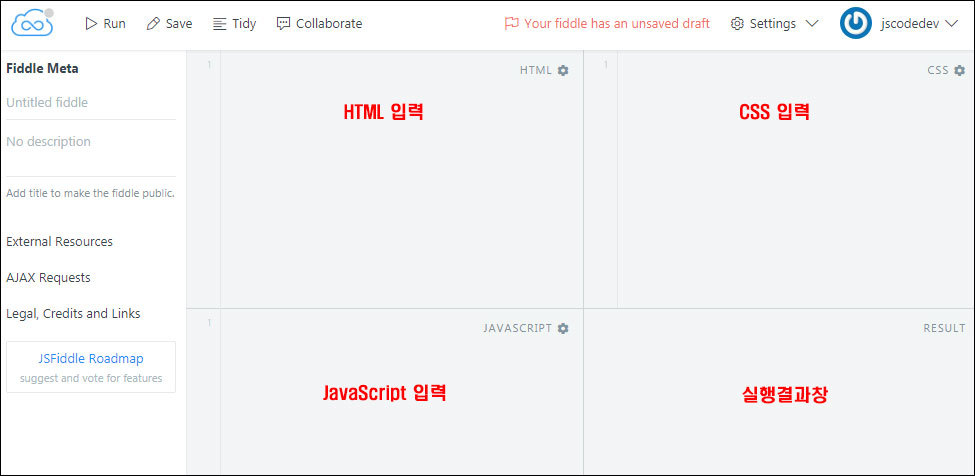
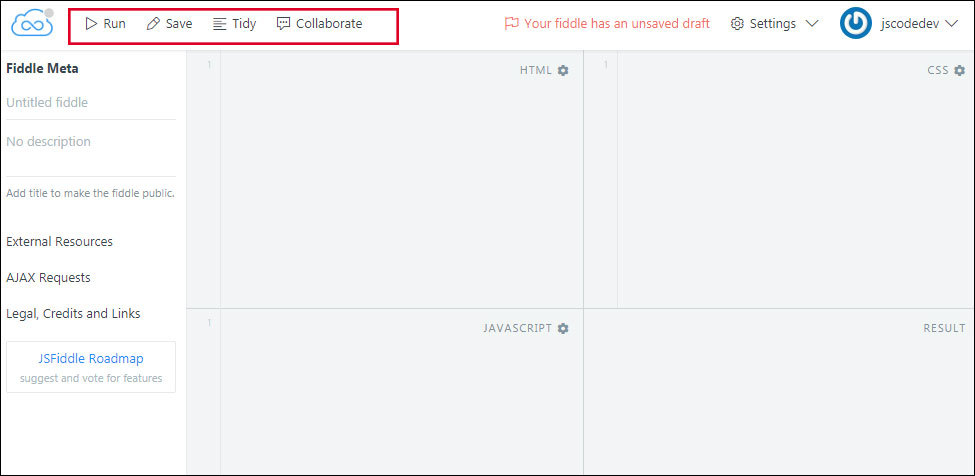
인터페이스는 상단, 왼쪽 메뉴와 가운데 HTML, CSS, JavaScript 입력 부분 및 실행 결과 출력 부분으로 되어있다.
다음으로 상단의 메뉴를 보자.
- Run : 코드를 입력 후 Run을 누르면 코드가 실행되고 실행 결과가 RESULT 부분에 나타난다.
- Save : 입력한 코드를 저장한다. 한번 저장하고나면 Update로 메뉴가 변경된다.
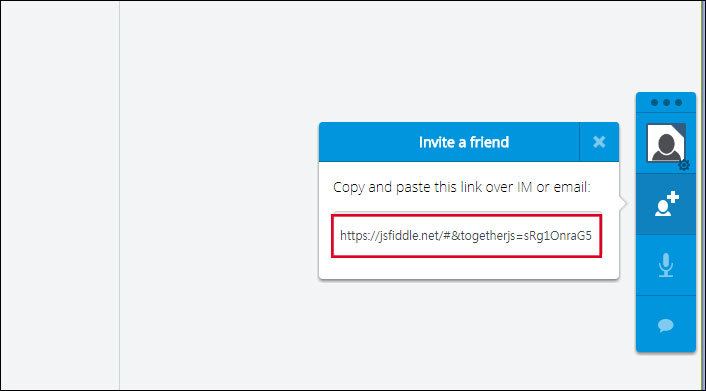
- Collaborate : 공동작업을 위한 공유 메뉴이다. Collaborate를 선택하면 오른쪽에 작은 창이 나타나는데, 거기에 표시된 주소를 공유하면 다른 사람과 공동작업을 할 수 있다.
Collaborate 클릭 시 주소가 나타난다.
다음으로 오른쪽 메뉴를 보자. Fiddle Meta 부분을 보면 코드에 대한 제목과 설명을 적을 수 있는 부분이 있다.
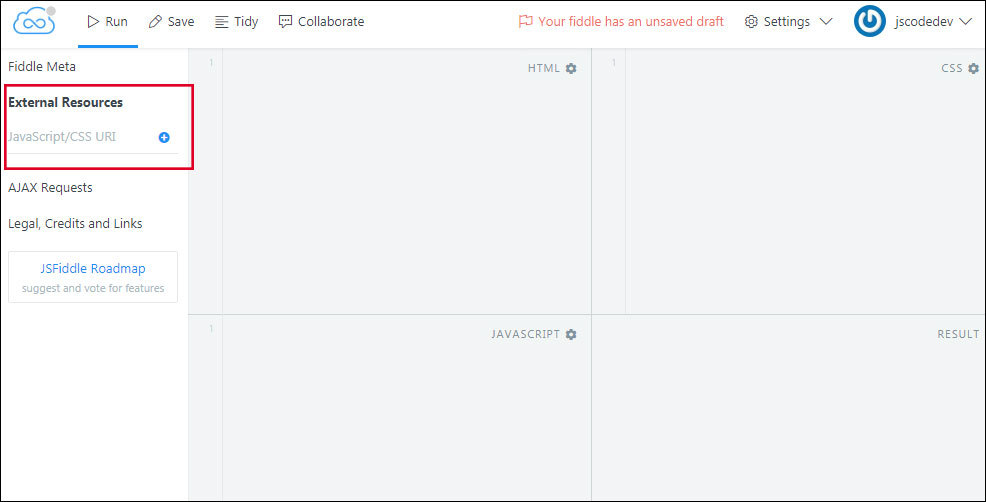
Fiddle Meta 아래에 External Resources 부분은 추가할 외부 코드 주소를 입력하는 부분이다. 예를 들어 JavaScript에서 jQuery를 사용하려면 이런 식으로 <script src=”/jquery/jquery-ui.js”></script> 로 <script>를 추가하는데, 이와 같은 기능을 한다고 보면 된다.
외부 코드 주소를 입력하면 위와 같이 입력된 외부 코드가 나타난다. 여기에서는 bootstrap js와 css를 입력한 모습이다.
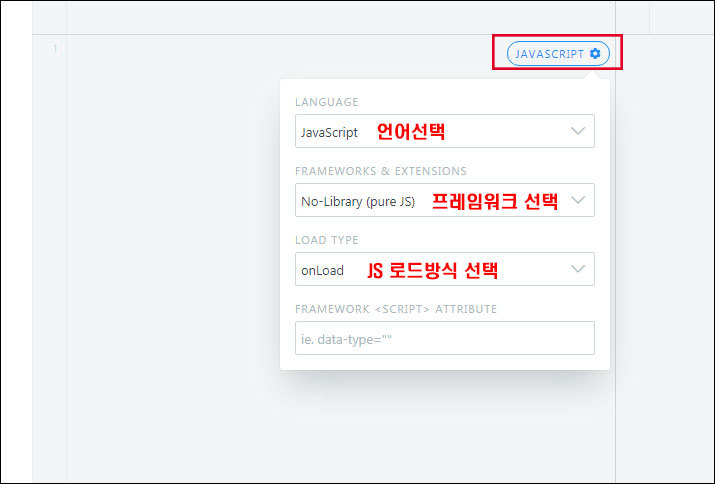
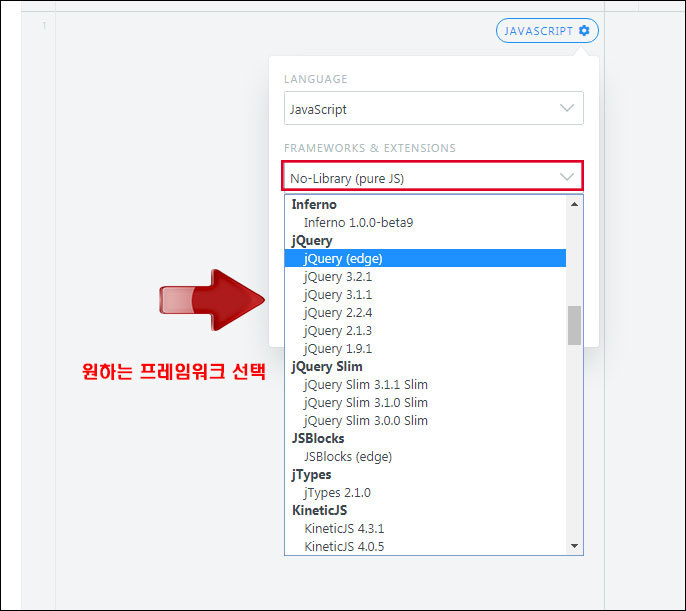
다음으로 가운데 부분에 JavaScript 입력 부분을 보자. 여기에 JAVASCRIPT 라는 메뉴가 있다. 이것을 클릭해 보면 사용할 언어, 프레임워크, javascript 로드 방식을 설정할 수 있다.
그 중 가운데 프레임워크 선택 부분을 보자. 여길 클릭하면 각종 프레임워크들이 있는데 유명한 jQuery 같은것은 여기에서 선택해 사용하면 된다.
소스 코드 저장 및 업데이트
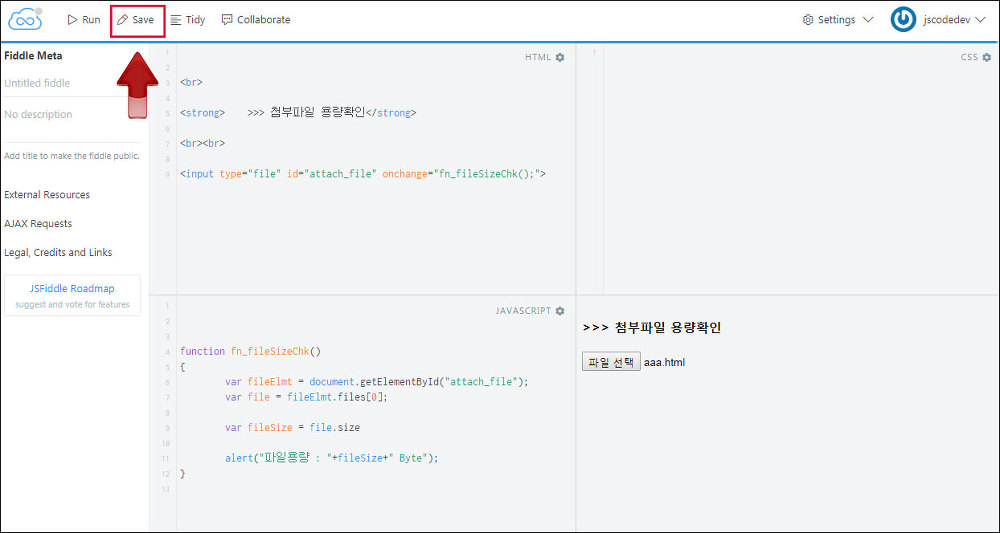
소스 코드를 입력 후 상단에 있는 Save를 클릭한다.
그러면 코드가 저장이 되면서 상단 메뉴가 변경된 것을 확인할 수 있다. Save는 Update로 변경되고 그 외 3개의 메뉴가 추가된다.
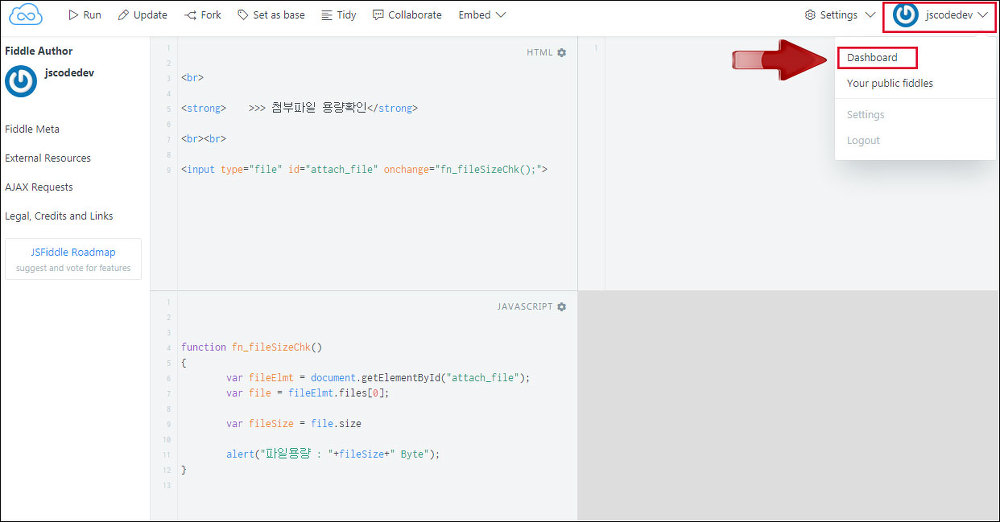
저장된 소스 코드를 보고 싶다면 오른쪽 상단에 자신의 계정을 클릭한다. 그리고 나오는 메뉴에서 Dashboard를 클릭한다.
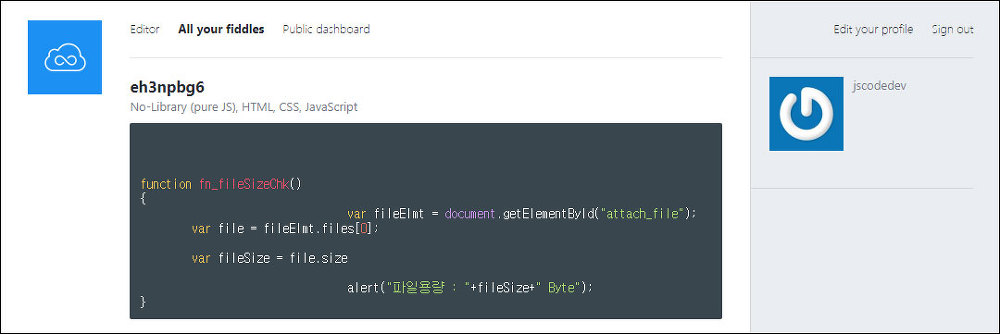
그러면 저장된 소스 코드를 확인할 수 있다. 코드 위에 eh3npbg6 라는 부분에 마우스를 가져가 보면 삭제 아이콘이 나타난다.
소스 코드 공유
소스 코드 공유에는 2가지 방법이 있다.
1. 주소를 통한 공유
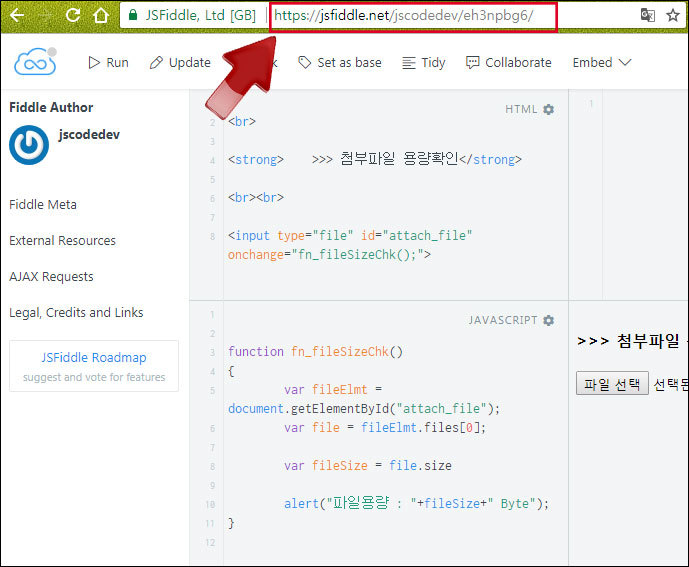
코드를 저장하고 나면 상단 주소창에 새로운 주소가 나타난다. 이 주소를 가지고 코드를 공유할 수 있다.
2. Embed를 통한 공유
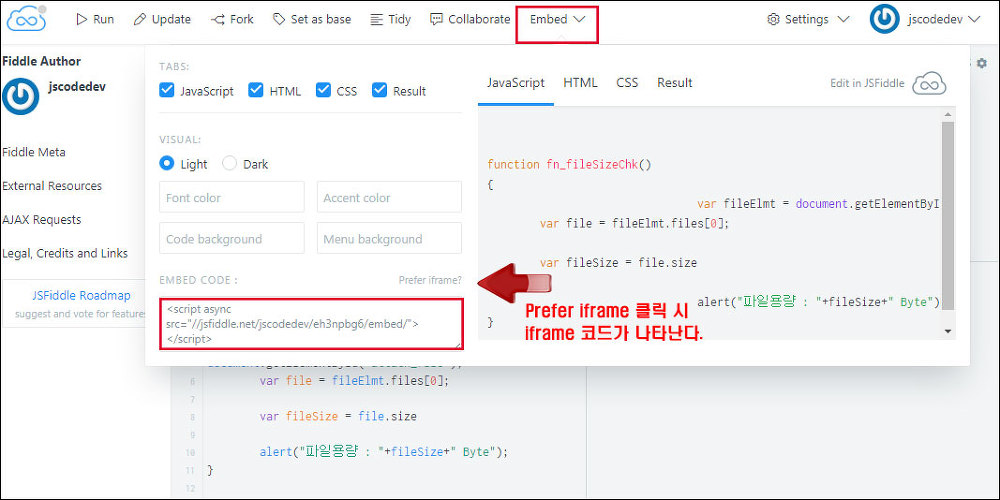
Embed 통한 공유는 특정한 소스 코드를 가져가서 공유하는 것이다. 예를 들어 HTML을 사용 가능한 티스토리 같은 곳으로 퍼갈 경우 Embed를 통해 퍼가는 것이 코드를 깔끔하게 볼 수 있다.
기본적으로는 script로 되어있는데 위의 Prefer iframe를 클릭하여 iframe 코드로 변경가능하다.
iframe 코드로 변경된 모습은 위와 같다.
iframe 코드를 티스토리에 가져와 사용한 모습
iframe 코드를 사용하면 위와 같이 깔끔하게 나타난다.
출처: http://all-record.tistory.com/170 [세상의 모든 기록]